حتی اگر بهترین تصاویر طراحی شده در جهان را در اختیار داشته باشید، عدم توانایی ترکیب بندی در طراحی تمام ماهیت طراحی شما را زیر سوال خواهد برد. وقتی از ترکیب بندی صحبت می کنیم؛ منظور ما دقیقا در مورد نحوه چیدمان و قرار دادن عناصر طراحی بر روی صفحه و فضاهای بین عناصر، چیدمان و شیوه های تعامل عناصر با عناصر دیگر است.
بنابراین، به جرات می توان گفت که ترکیب بندی در طراحی از ضروری ترین دانستنی های طراحی گرافیک است. داشتن دانش و درک مناسب از ترکیب بندی همیشه و در همه جا مورد کاربرد و استفاده ما خواهد بود. برای مثال زمانی که مشغول طراحی کاتالوگ حرفه ای هستید و یا زمانی که برای یک برند بزرگ یک لوگوی تلفیقی را دیزاین می کنید؛ قطعا باید به دانسته های ترکیب بندی و زیبایی شناسانه خود تکیه کنید.
ترکیب بندی در طراحی دقیقاً چیست؟
به عبارت بسیار ساده، زمانی که عناصر جدا از هم به نحوی کنار یکدیگر قرار بگیرند که یک کل به هم پیوسته و منسجم را تشکیل دهند، ترکیب بندی یا کمپوزوسیون گفته می شود. وقتی همه فضاهای خالی، تصاویر، گرافیک و رنگ ها با هم جمع می شوند و یک تصویر منسجم واحد را تشکیل می دهند.
ترکیب بندی در طراحی موفق به این معنی است که شما الگویی را سازماندهی، تحویل، هماهنگ و مونتاژ کرده اید که در نهایت نه تنها خوب به نظر می رسد بلکه بسیار کاربردی و تاثیر گذار است.
برای سفارش چاپ کاتالوگ ودیدن نمونه های ما کلیک نمایید
۶ اصل اساسی ترکیب بندی در طراحی
کلید اصلی تسلط بر چیدمان و ترکیب، تفکر همانند یک طراح حرفه ای است. خوشبختانه، این آسان تر از آن است که به نظر می رسد. پنج اصل اساسی وجود دارد که می تواند به شما در تغییر کار و تیز کردن چشم طراحی شما کمک کند. آنها را برای پروژه بعدی خود به خاطر بسپارید و به دنبال راه هایی برای استفاده از آنها باشید.
۱- اصل مجاورت در ترکیب بندی
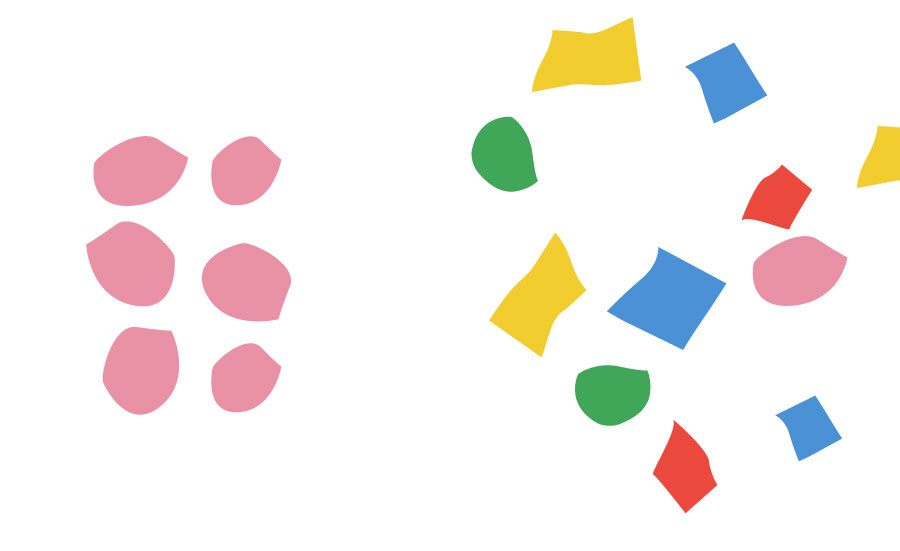
مجاورت تمام عناصر مرتبط (از نظر مفهومی و شکلی) با یکدیگر در یک فضای بصری واحد. این کار در عمل، بسیار ساده است – تنها کاری که باید انجام دهید این است که مطمئن شوید عناصر و تصاویر مرتبط با هم گروه بندی شده اند.
گروه هایی که به یکدیگر مرتبط نیستند باید از یکدیگر جدا شوند تا از لحاظ بصری بر عدم رابطه آنها تأکید شود. در مجموع ، این امر باعث می شود کار شما در یک نگاه راحت تر درک شود.
همچنین بخوانید: نکات کلیدی در چاپ پاکت اداری

۲- فضای سفید یا منفی در مرکب سازی گرافیکال
فضای سفید بخش مهمی از هر ترکیب است. در ایجا منظور از فضای سفید، سفیدی مطلق نیست بلکه به مفهوم فضای منفی، شامل فاصله بین متن ها از یکدیگر، فاصله بین فرم ها و همچنین حاشیه های بیرونی طراحی صفحه دلالت دارد.
فضای سفید همواره بصورت غیر مستقیم به شما کمک می کند تا بتوانید عناصر مورد استفاده در طراحی را در گروه های مختلف قرار دهید. در واقع سفید خوانی یا فضای منفی؛ به ایجاد تنفس در تصویر شما کمک می کند.
برای سفارش چاپ جعبه کلیک نمایید
۳- تراز کردن عناصر
همسویی چیزی است که در ناخود آگاه ذهن شما مدام با آن سر و کار دارد و از این راه تفاوت ها و تشابهات را تشخیص می دهد.
تراز کردن صحیح عناصر طراحی مانند تصاویر یا کادرهای متنی می تواند درد سر ساز باشد. مهمترین کاری که باید انجام دهید این است که حس قابل اعتماد بودن را ایجاد کنید. برای مثال در تصویر زیر می بینید که یک خط نامرئی چگونه عناصر مختلف را به یکدیگر مرتبط ساخته است و فضای منفی کاملا اجزای طراحی را در گروه های مرتبط قرار داده است. این توجه به جزئیات باعث می شود طرح به راحتی دیده شود. بدون هماهنگی بین عناصر و عدم رعایت اصول اولیه ترکیب بندی، ممکن است کار شما بی نظم و آشفته به نظر برسد.
۴- ایجاد کنتراست در ترکیب بندی گرافیک
کنتراست به معنی تفاوت یک مورد با دیگری است. کنتراست می تواند به شما در انجام بسیاری از کارها در چیدمان و ترکیب کمک.
برای ایجاد کنتراست، می توانید از رنگ ها، فرم ها، ابعاد، تایپ فیس ها (فونت) و … استفاده کنید. استفاده از کنتراست در ترکیب بندی باعث می شود که مفهوم مورد نظر سیال تر و در نتیجه انتقال معنا موفق تر شود.
همچنین بخوانید: طراحی کاتالوگ و عکاسی صنعتی
۵- رعایت سلسله مراتب
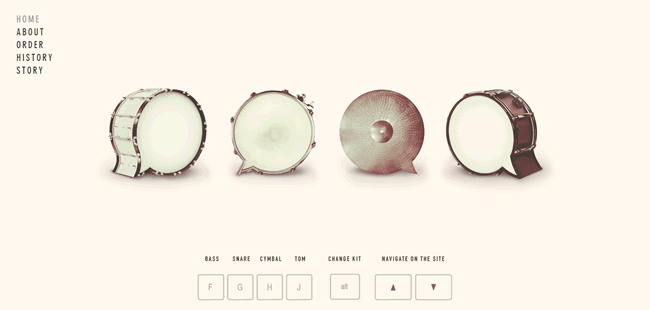
کنتراست اغلب مستقیماً با رعایت سلسله مراتب ارتباط مستقیم دارد و یک ابزار بصری است که به کاربر در درک تصویر طراحی شده کمک می کند. به عبارت دیگر، چشم مخاطب و بیننده با استفاده از درجات مختلف تمرکز و سلسله مراتب ( مانند رنگ ها، ابعاد و …)، متوجه می شود که از کجا شروع کند و به کجا برود.
ایجاد یک سلسله مراتب ساده است: فقط تعیین کنید که خواننده ابتدا باید کدام عناصر را ببیند و سپس آنها را برجسته کنید به همین راحتی. محصولات سطح بالا یا مهم معمولاً بزرگتر، جسورانه تر و یا به هر طریقی چشم نوازتر هستند.
همچنین بخوانید: چاپ لیبل رول
۶- اصل تکرار شوندگی در ترکیب بندی طراحی گرافیک
در واقع تکرار کردن در ترکیب بندی یادآوری است که هر پروژه باید ظاهر و احساس ثابتی داشته باشد. این به معنای جستجوی راه هایی برای تقویت مفهوم با تکرار آن اجزا است. برای شروع، اگر پالت رنگ خاصی دارید، راه هایی برای حذف آن جستجو کنید. اگر سبک چیدمان خاصی را انتخاب کرده اید، هر بار از آن استفاده کنید.
این فقط به دلایل زیبایی شناختی نیست – واضح بودن، تفسیر نوشتار را ساده تر می کند. اگر بینندگان بدانند انتظار چه چیزی را دارند، آرام خواهند شد و روی محتوا تمرکز می کنند.
برای سفارش عکاسی صنعتی کلیک کنید
تقارن و عدم تقارن در ترکیب بندی؛ انواع و ویژگی های آنها
تقارن و عدم تقارن را می توان در سراسر ترکیب بندی طراحی گرافیک، مستقل از تعادل نهایی، اما در ایجاد آن استفاده کرد. شما می توانید اشکال متقارن در ترکیب نامتقارن متعادل داشته باشید و بالعکس.
تقارن به طور کلی دوست داشتنی و هماهنگ تلقی می شود. با این وجود، می توان آن را راکد و خسته کننده نیز دانست. به نظر می رسد عدم تقارن پیچیده تر و روان تر است، اما تصور نمی شود که لزوماً خیره کننده باشد.
سه فرم تقارن اصلی ترکیب بندی در طراحی
تقارن بازتابی (یا تقارن دو طرفه) زمانی پدید می آید که چیزی در امتداد محور اصلی منعکس می شود. این معمولاً اولین چیزی است که هنگام شنیدن عبارت “تقارن” نگران آن می شوید. قطب ممکن است در هر جهت یا جهت باشد، اما عمدتا عمودی یا افقی است.
همه چیز در یک طرف قطب نما در طرف دیگر تکرار می شود. اشکال طبیعی که در سطح زمین رشد می کنند یا حرکت می کنند، تقارن بازتابی ایجاد می کنند. نمونه های آن چهره انسان و پروانه است.
تقارن همچنین می تواند در چندین محور به طور همزمان وجود داشته باشد. به عنوان مثال ، نیمه چپ و راست ترکیب می توانند یکدیگر را آینه کنند، در حالی که بالا و پایین ترکیب نیز می توانند آینه یکدیگر باشند. دانه های برف تقارن بازتابی را در بیش از دو محور نشان می دهند.
تقارن دوار (یا تقارن شعاعی) زمانی ایجاد می شود که چیزی در مورد یک هسته خاص می چرخد. ممکن است در هر زاویه رخ دهد.
اشکال متقارن تعادل را به خودی خود منتقل می کنند، اما ممکن است بسیار پایدار و متعادل به نظر برسند که منجر به عدم علاقه می شود. اشکال متقارن نیز منجر به فضای منفعل می شوند، زیرا فضای منفی در سراسر فرم یکسان است.
همچنین بخوانید: ۱۰ نکته طلائی در افزایش کیفیت جعبه های مقوایی
توجه به اشکال نامتقارن (ASYMMETRIES) ترکیب بندی در طراحی
اشکال نامتقارن فاقد تعادل فرم های متقارن هستند، اگرچه کل ترکیب را می توان به طور نامتقارن متعادل کرد. عدم تقارن در اشکال طبیعی بسیار رایج است: شما احتمالاً راست دست یا چپ دست هستید. خرچنگهای کمانچه دارای پنجه های مختلف هستند. شاخه های درختان در جهات مختلف رشد می کنند. ابرها دارای اشکال تصادفی هستند.
عدم تقارن برهم کنش متقابل بیشتری بین اجزا ایجاد می کند، از این رو به نظر می رسد مهمتر از تقارن است. از آنجا که جالب تر است، می توان از عدم تقارن برای جلب توجه استفاده کرد.
فضای اطراف اشکال نامتقارن فعال تر است. روندهای غیرقابل پیش بینی شکل می گیرد، بنابراین شما آزادی بیان بیشتری با عدم تقارن دارید تا با تقارن. توافق این است که دستیابی به چنین چیزی دشوار است.
نتیجه گیری: ترکیب متعادل در طراحی
ترکیب متعادل کامل است. از نظر زیبایی پایدار و دلپذیر است. اگرچه برخی از اجزاء می توانند نقطه کانونی باشند و توجه شما را به خود جلب کنند ، اما هیچ منطقه ترکیبی آنقدر توجه شما را به خود جلب نمی کند که نتوانید مناطق دیگر را مشاهده کنید. ایجاد تعادل در ترکیب شامل چیدمان عناصر مثبت و فضای منفی به گونه ای است که هیچ منطقه طراحی بر دیگر مناطق غلبه نکند.
همچنین بخوانید :راهنمای جامع برندسازی | (معرفی انواع برند و عوامل موثر در برندینگ)
همه را با هم جمع کنید
ممکن است در ابتدا این موضوع سخت و پیچیده به نظر برسد و یا حتی قدری کسل کننده اما چیزی که بسیار مهم است تمرین و به کار بردن موارد یاد شده است. برای شروع بهتر است تا هر یک از شیوه ها را جدا گانه تمرین کنید و سپس تکنیک های مختلف را در هم ادغام کنید.
در نهایت باید توانایی و مهارت کافی در استفاده از تمام نکات گفته شده را پیدا کنید تا بتوانید در ترکیب بندی یک تصویر موفق از میدان بیرون بیایید.
مفاهیمی که به تازگی کشف کرده اید به شما کمک می کند تا هر ایده ای را ارتقا دهید. تنها چیزی که نیاز دارید توجه کمی به جزئیات است و ایجاد ترکیب های خیره کننده و با ظاهر حرفه ای.
منبع: https://blueskygraphics.co.uk/what-is-composition-in-design/


















۲ دیدگاه ها
با سلام خسته نباشید ببخشید نکاتی که گفتید شامل ترکیب بندی در معماری هم میشود؟
ما در معماری تخصصی نداریم دوست عزیز